Caddy+Hexo+github 实现博客文章自动发布
最近想整理一下自己的知识,evernote因一些原因不能用了, 所以想搭建一套可自动化发布和部署的博客,看了几个方案,各有各的好吧 ,结合本人的实际情况,最终决定使用Caddy + Hexo 来实现。
只列一下两个易实现的方案:
方案一: Hexo+git-pages 参考Hexo + GitHub 搭建个人博客及反思
方案二: hexo+nginx 参考 hexo+nginx 是通过在自己的VPS 上设置 git server 加上nginx 然后加上git hook 来实现自动化的部署适合有一台vps 且对nginx 熟悉的小伙伴。
之前研究科学上网的时候发现 Caddy2 有比较丰富的Modules, 搜索了一下有git 相关的模块, 看了一下这个模块是可以接受webhook事件的并可触发更新拉到本地的仓库的,所以就想通过gitHub webhooks 推送 git push 事件来触发 caddy 的git模块完成相关操作。
一、准备工作
安装caddy
准备go环境,然后参考这里完成下载caddy,然后使用xcaddy编译caddy,添加支持git模块及一些其它的如naive模块,我这里完整的xcaddy build 参数如下。
1
~/go/bin/xcaddy build --with github.com/caddyserver/forwardproxy=github.com/klzgrad/forwardproxy@naive --with github.com/greenpau/caddy-git
你不用naive模块的话 可直接参考这个链接 或者执行下面的命令
1
~/go/bin/xcaddy build --with github.com/greenpau/caddy-git
编译完整后,使用下面的命令验证并复制文件caddy到 /usr/bin/ 目录下
1
~/go/bin/caddy list-modules|grep -i "git" && cp ~/go/bin/caddy /usr/bin/
在 github 上新建托管仓库
- 在 GitHub 上新建一个公开的仓库, 具体方法 参考 方案二 里给出的连接。
二、配置 Caddyfile
更新 Caddyfile。caddy的管方文档读起来需要一点时间,我直接参考了git modules 配置用例,修改后完整的配置如下,建议仅修改相关的地方,否则你可能需要重新阅读一遍caddy的文档
1 | vim /etc/caddy/Caddyfile # 使用 Vim 编辑器编辑 Caddyfile |
以我的网站为例子,关注 git 里的配置
1 | { |
三、配置 GitHub webhooks
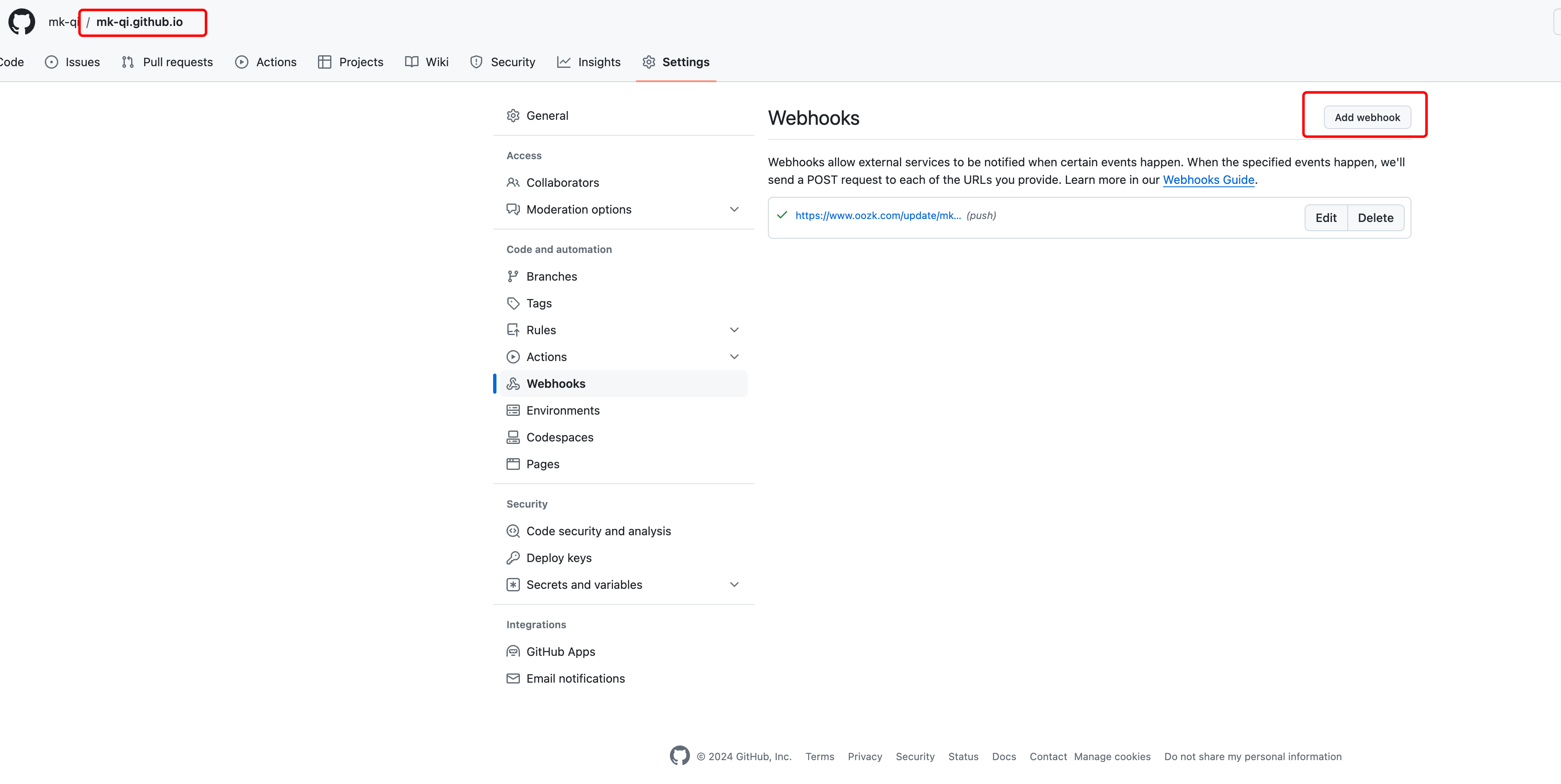
进入仓库,进入 Setting/Webhooks ,点击
Add webhook, 创建 webhook
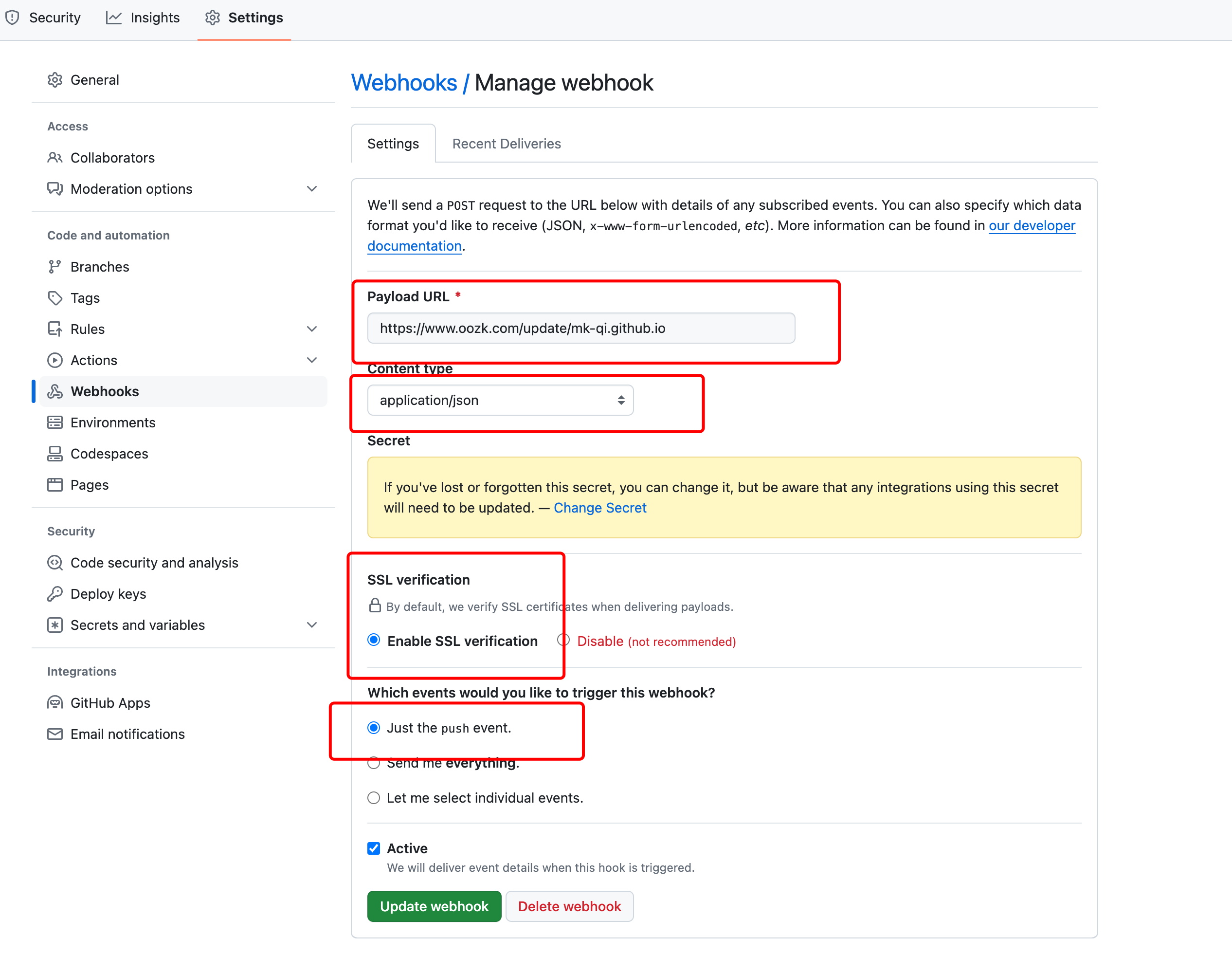
Payload URL 填写
网址对应route中的url ,Secret 与 Caddyfile 中 password 保持一致。Content type 选application/json其他保持默认,点击完成。!

配置 webhook
四、启动Caddy
前台运行caddy server,看屏幕滚动日志,
1 | caddy run --config /etc/caddy/Caddyfile |
会看到,第一行自动从 main pull 成功。以后每次提交,Caddy 便会自动拉取代码 到 /var/www/www.oozk.com/#repo, 最后后台运行
1 | caddy start --config /etc/caddy/Caddyfile |